javascript - how do I activate a sub menu route from a main menu route - vue -router - Stack Overflow

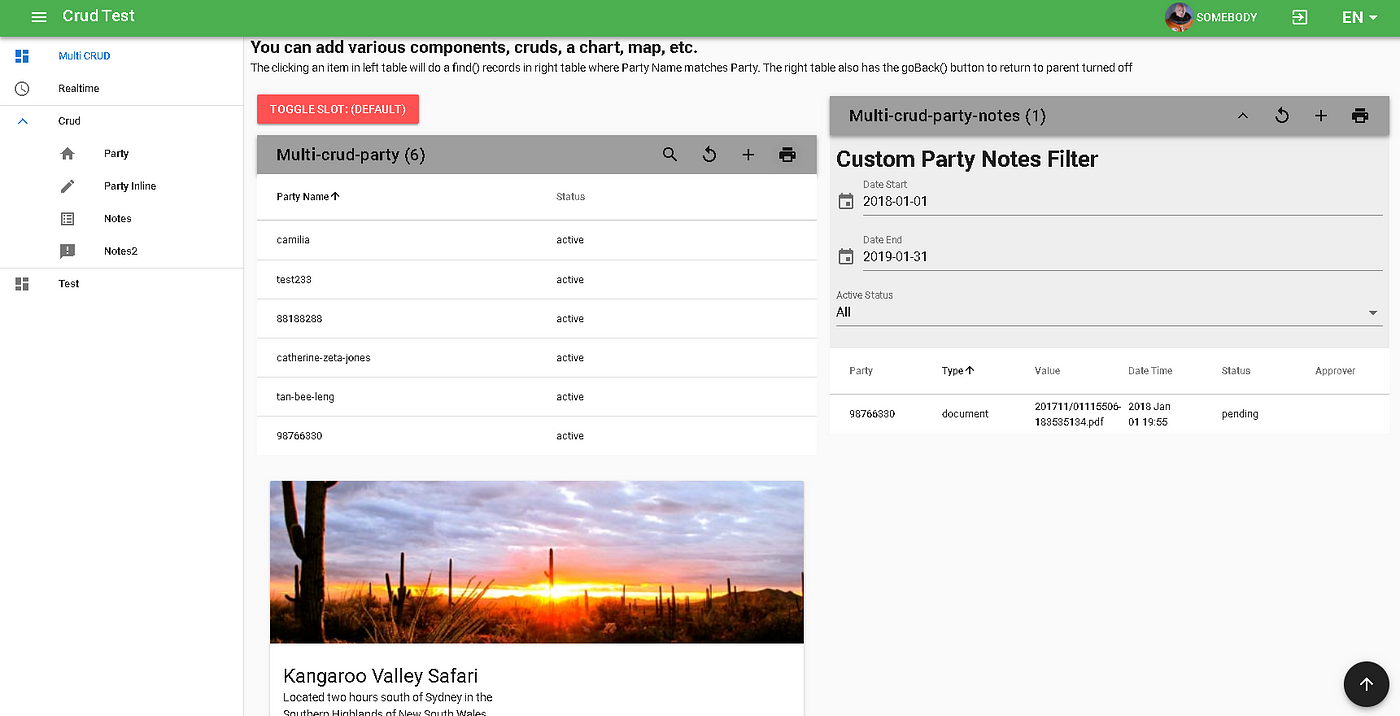
vue.js - How to prevent parent component from reloading when changing a parameterised child component in Vue js - Stack Overflow

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding








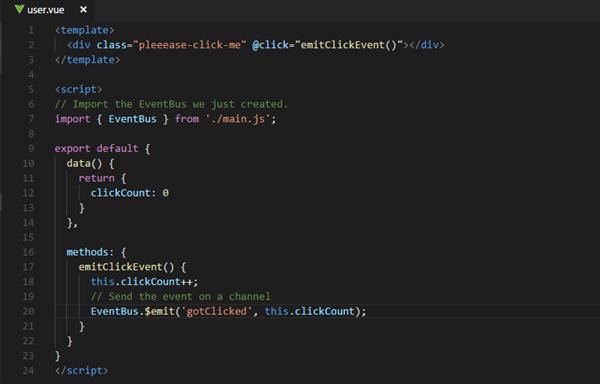
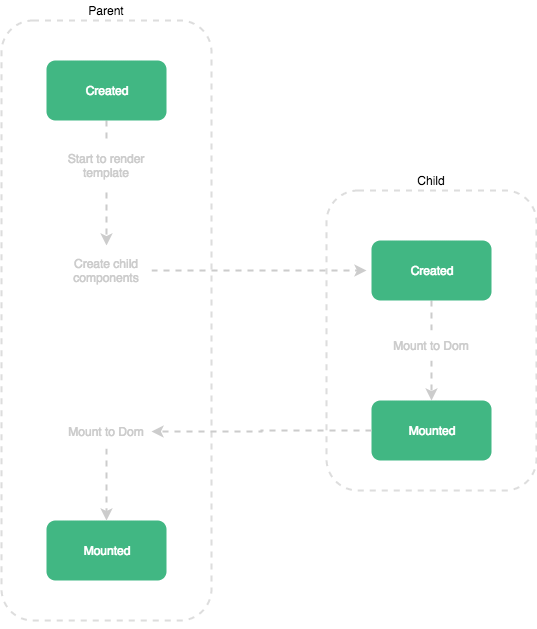
![Vue Component Communication Part 1 - Parents and Children [VueJS] - DEV Community Vue Component Communication Part 1 - Parents and Children [VueJS] - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s--6k6CtEdx--/c_imagga_scale,f_auto,fl_progressive,h_900,q_auto,w_1600/https://thepracticaldev.s3.amazonaws.com/i/gjshjmgz3kwu9cqe24s5.png)